External Design Tools For Confluence Iframe
This blog was first published by Foogie Sim on June 12, 2019. It was last updated on September 28, 2020. User Macros are the most powerful, safest and most configurable option for single-page applications of CSS/Javascript. Although the conventional way of modifying Confluence pages via CSS/HTML/Javascript is usually via HTML Macros, Global Stylesheets, or Custom HTML, this blog will explain why we believe User Macros are the best option. Let's start by reviewing the conventional methods. Check out the posts below for more background if you aren't already familiar with the options and process. While these options do work, they are not ideal and in some cases (like the HTML Macro), should be avoided at all costs. So let's review the cons associated with each of these approaches. HTML Macros are disabled by default in Confluence for good reason. Once enabled, HTML macros will be available globally throughout a Confluence site, allowing anyone with Page edit capability to insert literally any Javascript/CSS imaginable. This leads to potential XSS (Cross-site scripting) attacks, allowing hackers to steal cookies from visitors to a page containing the macro. Global Stylesheets and Space Stylesheets allow Confluence administrators or space administrators to insert specific CSS styles into Confluence globally, or within a specific space. This helps eliminate the security risk posed by HTML Macros, because: However, changes to stylesheets have a space-wide or global impact to Confluence, and the stylesheet cannot be confined to just a single page. (Unlike HTML Macros that allow you to insert the script/stylesheet to just a single page). Unlike Global/Space Stylesheets, Custom HTML only has a global configuration, at So all changes made here will be applied globally. There is no way at all to confine this to a single page. The safest alternative to the three options above is User Macros, which can be easily created via User Macros are: Here are a few examples of what you can do with User Macros. Allows users to search for child pages of the current page: It takes one argument: which is the Placeholder value (see the "Search Staffing" example above) The example above shows a simple User Macro that allows you to style the default Page Tree Search macro (which doesn't fit our design sketch initially), with: And, in addition to that, the User Macro also takes in a parameter (or a set of parameters, if you desire) that users can add when inserting the macro. These parameters can be used to alter the final output, as in the example here where we determine the value of the Placeholder via the user's input. And finally, User Macros are also able to renderConfluence Macros, as you can see from this example: (I actually use this to render virtually all macros imaginable on the Confluence sidebar - note that Confluence's sidebar usually only takes Wiki Markup macros - More on this in future blogs) User Macros are infinitely more powerful, safer and more configurable than the conventional options. It's surprised there aren't more discussions about this type of use case. Hopefully this article can start a shift toward more user-macro usage versus the conventional method, which isn't the best method at all for single-page applications of CSS/Javascript. Hope you found this information to be helpful; if so, please let us know in the comments section. As an authorized training partner, ServiceRocket has provided official Atlassian courses to over 50,000 Atlassian product admins, users and power users. We're ready to help your team drive software adoption and the effective use of technology. We've got your back. Conventional Methods for Modifying Pages via CSS/HTML/Javascript
HTML Macros

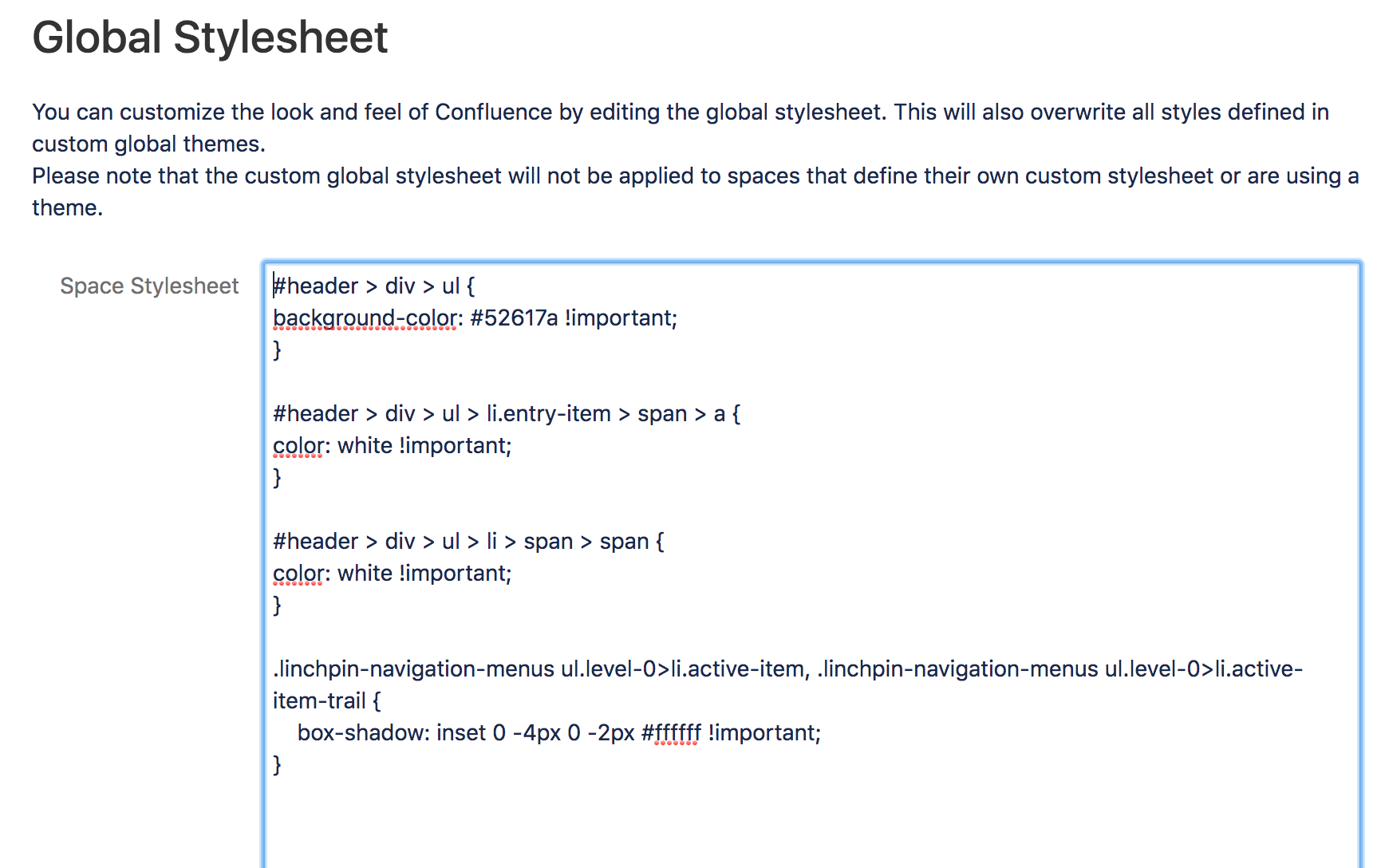
Global/Space Stylesheets

Custom HTML
Confluence Administration >> Look and Feel >> Custom HTML. Solution: User Macros
Confluence Administration >> User Macros.
Page Tree Macro with a CSS and Javascript Mod
Purpose 
Macro Name searchchildpages Visibility Visible to all users in the Macro Browser Macro Title Search Child Pages Categories Confluence Content Macro Body Processing Rendered Template ## Macro title: Search Child Pages ## Macro has a body: N ## Body processing: Rendered ## Output: XHTML ## ## Developed by: Foogie ## Date created: 03 / 04 / 2019 ## @paramplaceholder:title=Placeholder Text|type=string|required= false |desc=Placeholder Text <script> AJS.toInit(function(){ $( '.medium-field' ).attr( 'placeholder' , '$!paramplaceholder' ); }); </script> <style> input.medium-field { max-width: 400px !important; } </style> <ac:structured-macro ac:name= "pagetreesearch"ac:schema-version= "1"/> CSS
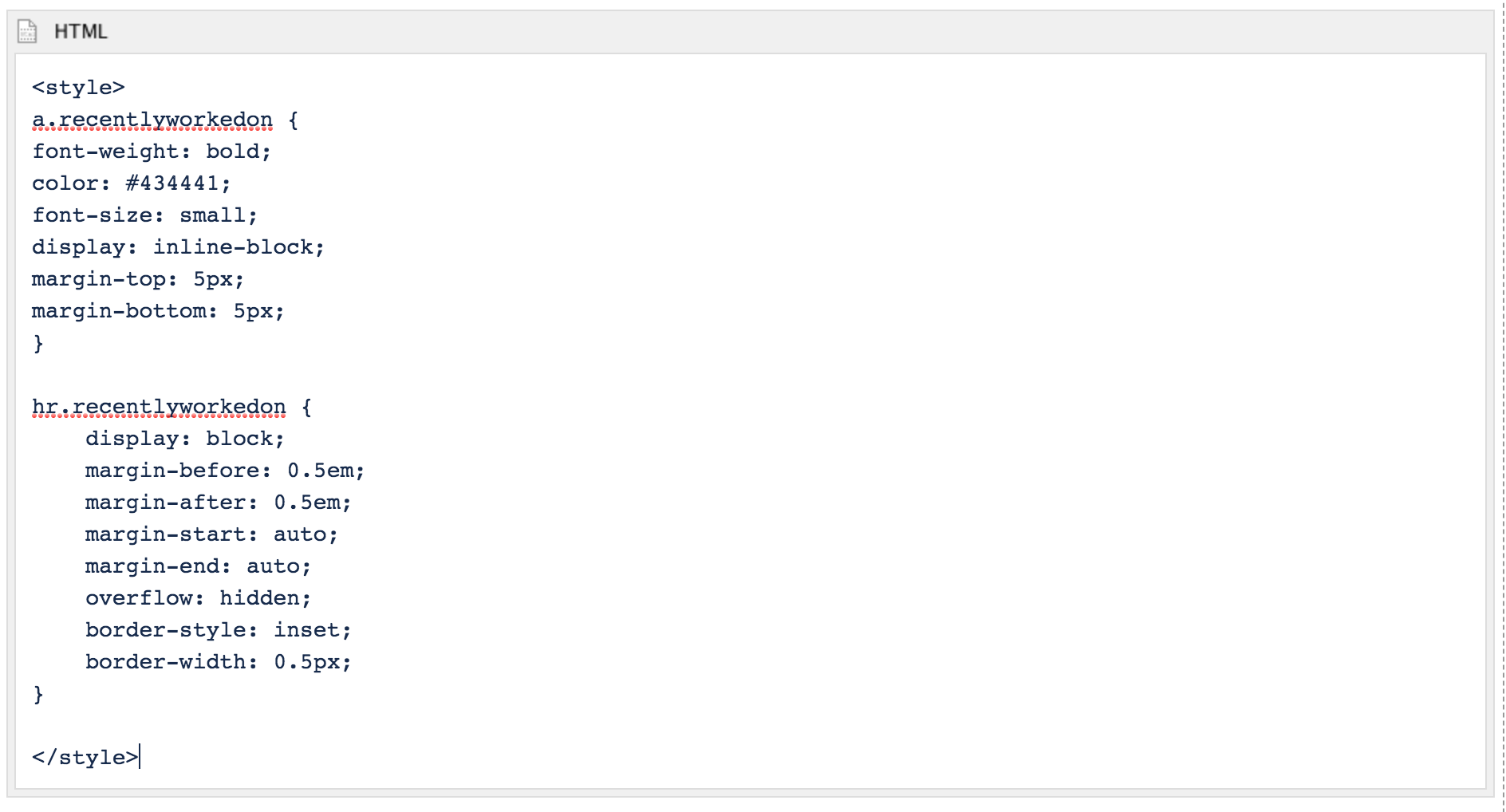
<style> input.medium-field { max-width: 400px !important; } </style> Javascript
<script> AJS.toInit(function(){ $( '.medium-field' ).attr( 'placeholder' , '$!paramplaceholder' ); }); </script> <ac:structured-macro ac:name= "pagetreesearch"ac:schema-version= "1"/> Conclusion
Topics: Training, Software Training
| | Written by |
External Design Tools For Confluence Iframe
Source: https://blog.servicerocket.com/adoption/the-safest-way-to-inject-css/html/javascript-to-confluence-pages
Posted by: reedbetheraine57.blogspot.com


0 Response to "External Design Tools For Confluence Iframe"
Post a Comment